

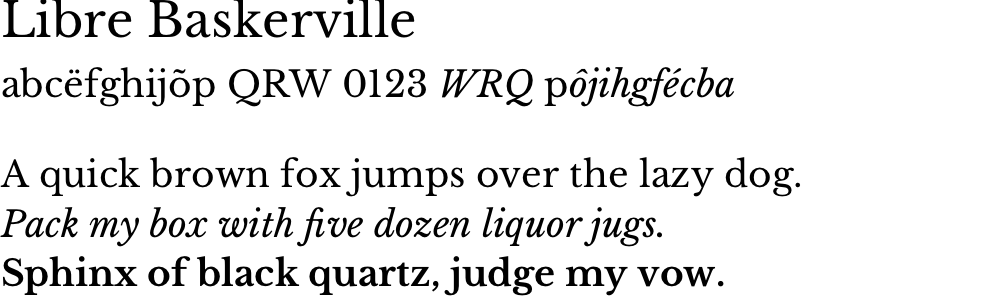
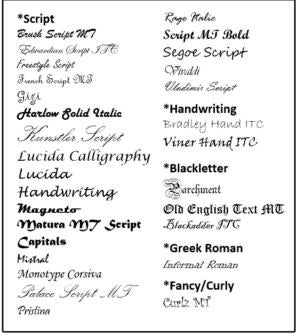
What to keep in mind when choosing a font Script is great to use when pulling quotes, writing headlines, or emulating hand lettering. Script fonts are commonly used for decorative purposes. Image credit New York University Integrated Design & Media. Three bold, eye-catching display font examples. Therefore, they are not used as frequently as serif and sans-serif fonts. They do not read well in body copy or text that is smaller than 14 points. Display fonts are large, eye-catching fonts used for headlines or advertisements. The two other popular types of fonts to consider are display and script fonts. Serif fonts read as “traditional” while sans-serif fonts tend to be read as “modern.” As seen above, serif fonts have extra embellishments while sans-serif fonts tend to be geometric and unadorned. Serif fonts are easily readable in smaller copy, while sans-serif fonts stand out in large, bold titles. You can use serif and sans-serif fonts for different design scenarios and products. With the word “sans” literally meaning “without,” it is easy to visually identify the difference between the two. Image credit Easil.Īs you can tell in the image above, the sans-serif fonts do not have the little hook as circled in serif fonts. Serif fonts have the hook at the end of letters while sans-serif fonts do not. Differences between serif and sans-serif fonts. Before we dive into when to use each, let’s first understand their visual differences. The most common question to ask yourself when choosing a font is whether you should use a serif or sans-serif font. When choosing a font, it is important to understand the main four types of typography:ĭifferences between serif, sans-serif, script, and display fonts.

#Best fonts for word full#
A web-safe font will work across all browsers and devices, which is critical to communicate your brand to its full effect. When deciding on the best fonts for websites, ensure they are easily readable, legible, and web-safe. Typefaces communicate different values and meanings that should align perfectly with your overall brand message.

It plays a vital role in your brand’s perception, and it should be at the forefront of your design process. Typography is the style and appearance of language.
#Best fonts for word how to#
But when it comes to choosing the right fonts, just where do you begin? And how can you be sure you are selecting the correct font for your brand? Below, you will find out how to utilize fonts on your website effectively, as well as discover some of the best modern fonts available for websites today. With an endless number of fonts available online, it’s up to the designer to know which to use (or not to use) when choosing the best fonts for websites. Thanks! Hope that you have fun with these different writing fonts :)Įdit: Check out instafonts.Typography is a key element of design that complements the content you create. If there's a super cool "font" within the unicode that you know of, and that isn't currently included in this converter, please let me know! It's really easy to add a new alphabet, so just copy the character and paste them in the comments area and I should see it. If they were just fonts, you wouldn't be able to copy and paste the text - it'd just show up ad plain text when you pasted it. Incidentally, the fact that they're not actually fonts means that you can copy them to places like instagram, facebook, twitter, tumblr, etc. And amongst those symbols are many different "alphabets" - some of which this translator is able to produce. The unicode standard has more than 100,000 symbols defined in it. So the difference is, these rad "fonts" that are produces, just don't happen to appear on your keyboard - there's not enough room. You're reading symbols that are in the unicode standard right now - the alphabet is a part of it, as are all the regular symbols on your keyboard: #$%^&*() etc.

Basically, the text that gets generated isn't actually a font - it's a bunch of symbols that are in the unicode standard. If you're wondering how one produces cool text fonts like you see above, it's fairly simple (but maybe not what you'd expect). So currently this is basically a duplicate of the above, but I think I'll try to collect a few more "cool" text fonts, like the old enlgish one, and specialise this a bit.
#Best fonts for word generator#
I noticed people were trying to find a generator like fancy letters, but were ending up on actual font sites rather than generators of copy-paste text like this one. Hello! This is a generator for text fonts of the "cool" variety.


 0 kommentar(er)
0 kommentar(er)
